A Useful Advanced Custom Fields Conditional Logic trick.
This post is going to explain a quite useful little trick which allows you to extend the Conditional Logic of an Advanced Custom Fields field group to allow the post type to show or hide section of a form.
Using Advanced Custom Fields and Background
I run a few WordPress blogs as well as Develop with WordPress; One of them is a site called Found Film which is a social history site and publishes lost pictures taken by amateur photographers over the last 80 odd years.
As part of the site architecture I have created two Custom Post Types. One to deal with the Photos I publish and another to cover a photo competition which sets Challenges for viewers to try to guess locations or events from some of the pictures. The two post types are called, unsurprisingly Photos and Challenges and a Challenge is a subclass of a Photo because it has all the same attributes as a Photo but has a few additional fields.
In order to edit the various metadata which is added to a photo when it’s published on the site, I use an Advanced Custom Fields group to tailor the edit screen and because there are additional fields in a Challenge I wanted to use the Advanced Custom Fields conditional logic to hide a section of the form when the Post Type being edited is a Photo but show it when a Challenge is being edited. This would allow me to cover all the functionality I wanted with a single form which improves the work flow.
Unfortunately, as it stands, the conditional logic on the form can only make show / no show decisions based on the elements on the form – you can’t use something like the Post Type to turn on individual parts of the form.
The Conditional Logic Trick.
The way I solved this issue is by adding a Radio Button element to the form to track the Post Type.
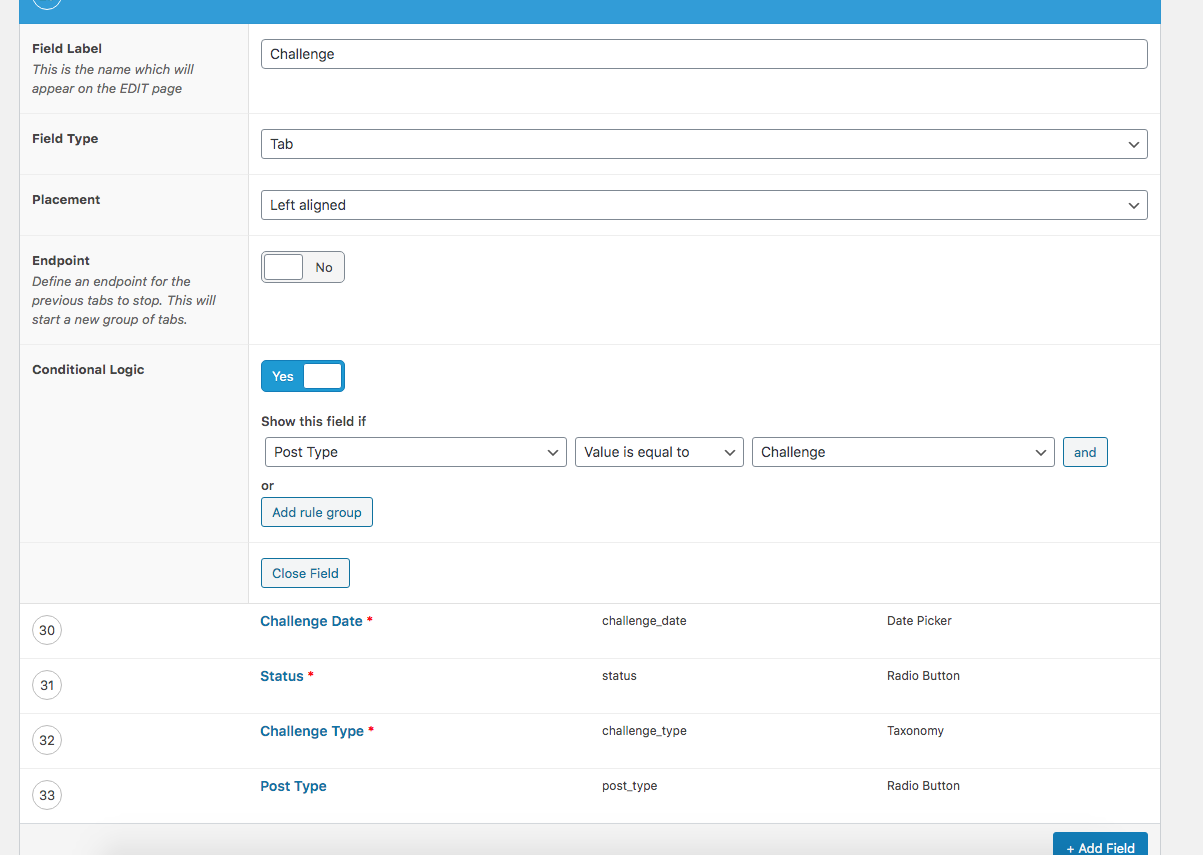
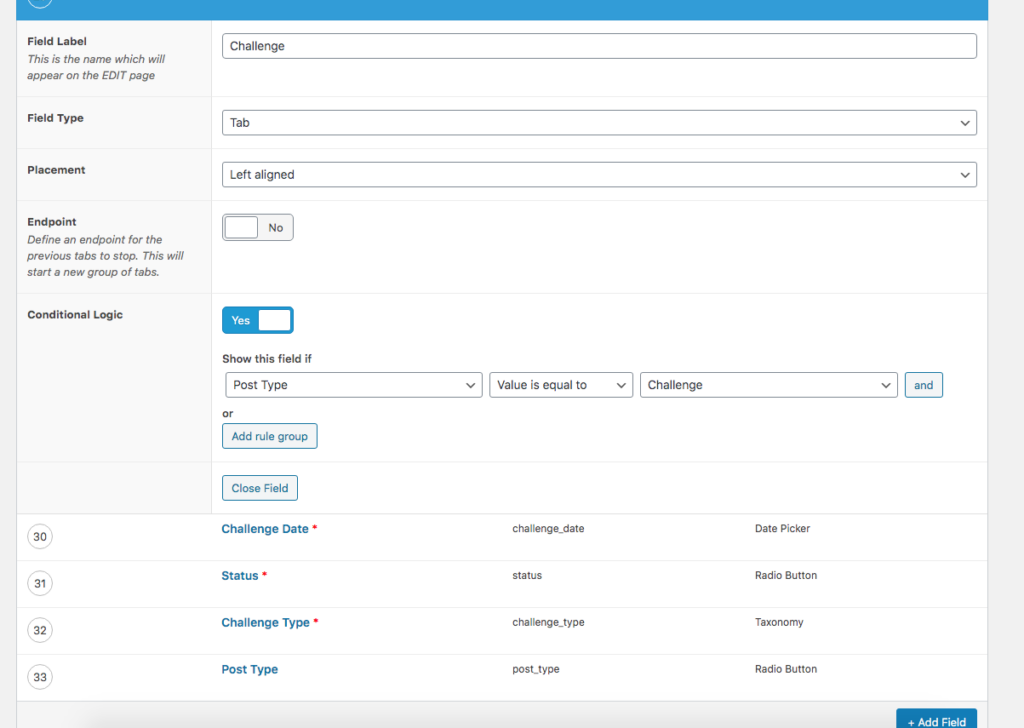
I included a radio button called Post Type and created a Tab called Challenge and included the Post Type radio button in that Tab Group. The possible values for the Radio Button were set to ‘photo’ or ‘challenge’, and I also added the other additional fields that a challenge type needed into the same Challenge Tab.
Then in the conditional logic for the Challenge tab group I could select that element in the ‘Show this field if’ selector and set the logic so that the challenge tab would only be visible if the ‘Post Type’ radio button was set to ‘Challenge’.
The next part of the trick was to set up filters to automatically set the value of this radio button to the post type of the post being edited. These filters are called as the radio button is loaded and also if an attempt is made to change the value of the control.
add_filter('acf/load_field/key=field_56763762d672d27a', [$this, 'ff_set_post_type']);
add_filter('acf/update_value/key=field_74d34a42ed23a', [$this, 'ff_force_post_type_value'], 10, 3);
public function ff_force_post_type_value($value, $post_id, $field)
{
$value = get_post_type($post_id);
return $value;
}
public function ff_set_post_type($field)
{
if (array_key_exists('value', $field)) {
$field['value'] = strtolower(get_post_type());
}
return $field;
}
With these filters in place the value of the radio button is set and can’t be edited. The problem with allowing it to be editable is that if it is changed to ‘Photo’ when a Challenge is being edited, that part of the form disappears and so the control can’t be set back!
The final piece of the trick was to set a css class on the radio button to hide it on the form so that it doesn’t interfere with the general flow of the form layout (of course making it hidden also stops it being editable as well)
With this in place I can use the same form for both Photos and Challenges, and the relevant parts of the form appear correctly.
This trick doesn’t have to be limited to the post type of course – there are many bits of data which could be captured in a similar way onto a form element and used to control the Advanced Custom Fields Conditional Logic of the form.
Just as an aside, I would recommend any WordPress Developer check out Advanced Custom Fields – I’ve found it saves hours of development time and in some cases can allow you to set up quite useful forms without having to code at all.