Having fun Creating the Everything Vintage site
This post is going to go into a bit of detail about how I merged three separate WordPress sites into the new Everything Vintage site that I launched a couple of days ago.
Setting up Everything Vintage
The first part of creating the site was fairly straight forward. I had purchased the domain name, so I created a new low spec DigitalOcean droplet ($14 a month droplet) with Ubuntu 22.04 and once it was up and running I installed Wordops on it. I’d not used WordOps before, but I’d seen a YouTube video about it a few days prior to starting the project, and it looked impressive. It is basically a tool to help create a WordPress stack and site using simple commands without getting into the tuning required for each individual part of the stack.
Once I had the WordOps stack in-place, I used it to create a fresh WordPress install for Everything Vintage and set it up ready for the content that I’d be importing. I set up password protection on this site, and set it to discourage search engines whilst I was going through the process of setting everything up and getting the content imported.
As well as trying out WordOps for this install, I’d also decided that the DNS for the new site would be set up on CloudFlare rather than using the standard DigitalOcean nameservers that I’d been using for my other sites. Again, I’d seen a YouTube video and was impressed with the number of services and options that CloudFlare offer for their free account users. This includes a free CDN and caching which should make an appreciable difference to site speed.
Importing the Content to Everything Vintage
I needed to import several different types of content to the new Everything Vintage site:
- Photos from found-film.co.uk as a custom post type (CPT)
- Films from vintage-home-movies.co.uk as a CPT
- Vintage camera reviews from simonhawketts.co.uk as a post but converted to a CPT
- Vintage Projector reviews from simonhawketts.co.uk as a post but converted to a CPT
- Vintage Lens reviews from simonhawketts.co.uk as a post but converted to a CPT
- PDF scans of camera manuals from simonhawketts.co.uk as a CPT
- Vintage Radio reviews from simonhawketts.co.uk as a CPT
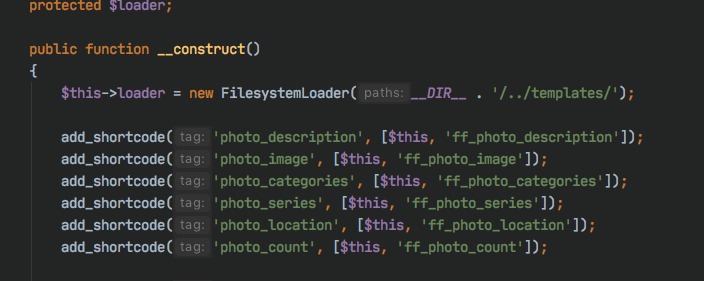
Because there were several different custom post types, and they all had individual taxonomies, the first thing I did was create a new plugin for Everything Vintage which I could use to define all these new types and their taxonomies. I did this, added the code to git and then set up the same method of deploying the code to the server that I used on the original sites.
With the content types defined, I started looking at how I could import the content from the original sites into the new Everything Vintage install, and it turned out that is not a simple option with WordPress. I could easily export a site using the inbuilt tools, but the standard import/export is for when you want to move a site in its entirety, not merge it with another set of content. In the end, after trying several different ways to get the content moved I had to purchase a couple of plugins – WP All Export / WP All Import in order to get the content imported and set to the correct content type.
As well as being the only way I could find to import and merge the data, the other advantage of using WP All Import was that I could repeat the import to update things like comments and the post ratings. This allowed me to get the site running and then do a final update just before I switched everything over.
Redirection Strategy for Everything Vintage
Because the original sites were indexed in google with their own link value, I wanted to make sure that when the transfer happened I didn’t lose that value. That meant I needed to think about how I was going to redirect the traffic so that google would know the new site wasn’t just a copy of content on the old site and mark it down as duplicate content.
Also, it is important that a user following a link under the old site name ends up on the correct page in the new site.
The basic plan to redirect traffic was to set up new sites in place of the old WordPress sites that would consist of simply an Nginx virtual host with the redirection statements to the new domains. Then, when the time came to make everything live, all I’d need to do would be to point the name servers for the old sites to the new server and all the traffic would be redirected correctly.
The content from two of the original sites (for Photos and Film) were basically going to be a direct copy in terms of the URL structure – so for example a URL on vintage-home-movies.co.uk might be
https://vintage-home-movies.co.uk/vintage_home_movie/2020/04/26/nhs-mobile-x-ray-1950s/and this would need to redirect to
https://everythingvintage.uk/vintage_home_movie/2020/04/26/nhs-mobile-x-ray-1950s/so this could easily be achieved with a simple domain level redirect in the Nginx config file. As it happens, I decided to change the URL structure on the new site and remove the date coding because undated URLs have better SEO performance, so in the end the Nginx Config included a regular expression to remove the date like this:
rewrite "^/vintage_home_movie/[0-9]{4}/[0-9]{2}/[0-9]{2}/(.*?)/?$" https://everythingvintage.uk/$1 permanent;
rewrite ^ https://everythingvintage.uk$request_uri? permanent;which redirected to the equivalent URL on the new site without the date component for the /vintage_home_movie/ URL’s that had them, and then a blanket redirect for anything else. Obviously I set the permalink structure for the vintage_home_movie custom post type on everythingvintage.uk to match the new URL structure.
The redirect for found-film.co.uk was exactly the same, except I kept a portion of the date component in place and set the new URLs for photos to be /photo/YYYY/MM/name-of-photo. This is because with so many individual photos I was concerned there would be the possibility of name clashes if I removed the date completely.
The redirects for the Vintage Camera reviews, Vintage Lens reviews and Vintage Projector reviews were more complex because they were hosted on the original simonhawketts.co.uk domain as Posts, but I wanted to make them Custom Post Types, change the URL to include vintage-camera, vintage-lens etc. and also remove the date component. The simplest way to do this would be to provide a long list of redirect URLs, but I was concerned that this would slow down the web server on the new site.
I did a bit of research however, and found that if I set the redirects up as an Nginx map, I could do the individual URL level redirects at speed, so that’s what I set up.
In fact, because the content of my original blog simonhawketts.co.uk had to be split two ways with some going to everythingvintage.uk and some to my personal blog simon.hawketts.co.uk, I had two maps set up. One contained all the individual URLs for vintage camera, projectors and lenses which would end up on Everything Vintage and the other was for all the blog posts I’ve written over the years about other subjects which would go to the new personal blog.
Nginx Map
The Nginx map is a very simple structure which assigns values to Nginx variables based on the received request URI. So for instance the map might have this content:
map $request_uri $new_uri {
default "";
/2013/05/16/my_pentax_camera_review /vintage-camera/my_pentax_camera_review;
/2016/04/18/my_lens_review /vintage-lens/my_lens_review;
}when a request is handled by Nginx it will see if the request matches any of the first parts of the entries in the map, and if they do, the variable $new_uri is set to the value of the second part of the entry.
This means that in the virtual environment config file I could have this:
if ($new_uri) {
rewrite ^ $new_uri permanent;
}which results in the old request being redirected to the new URI.
As I said above, I had two of these maps set up – one with the URLs for the content for Everything Vintage, and the other with content that would be hosted on my personal blog at simon.hawketts.co.uk (this server). Each map set a different variable name, so I could distinguish the results and all I had to do in the everythingvintage.uk virtual host config was set up a second test to follow the one above like this:
if ($sh_uri) {
rewrite ^ https://simon.hawketts.co.uk$sh_uri permanent;
}This possibly sounds a bit complex, but in fact it’s reasonably simple.
In the virtual host config for the replacement simonhawketts.co.uk site I had a blanket redirect for everything to be handled by everythingvintage.uk. Then the two maps in everythingvintage.uk either redirect the traffic to the new vintage-camera or vintage-lens etc entry, or to the personal blog simon.hawketts.co.uk. If a URL doesn’t match either map, it’s because the content is on the same URL as on the original server and Nginx looks for it in WordPress in the normal way.
Testing
I didn’t want to set up all these redirects and then switch everything over blind and hope it all works, so I set up a testing strategy to make sure I could confirm everything before I went live with it all. To do this I added entries in my /etc/hosts file for each of the sites with the IP address of the new server. This allowed me to test URLs for each of the sites on a browser on my Mac and confirm that the user ended up looking at the right page on the new site.
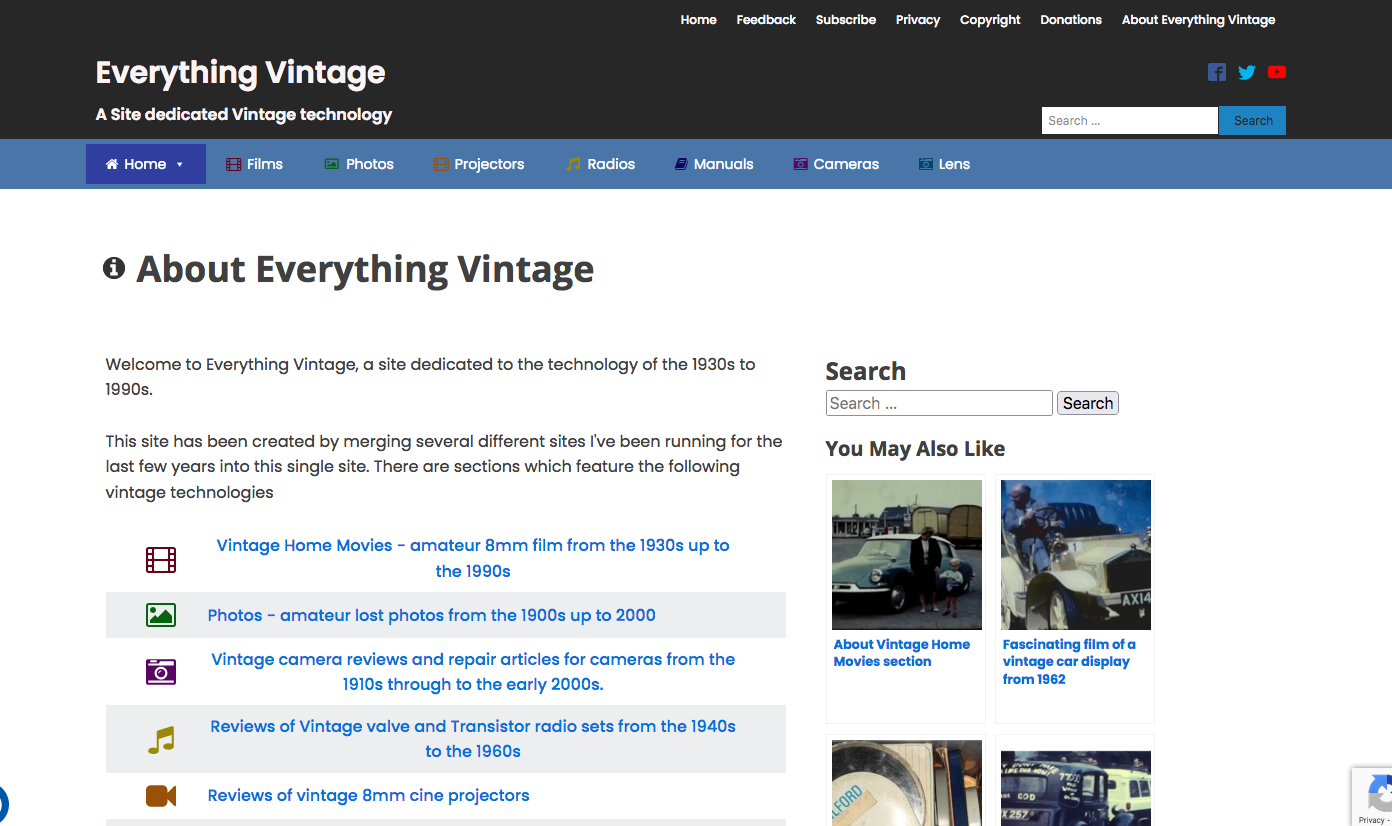
Site Design
With the content in place and the redirect structure set up I then spent a few weeks getting to understand how the Oxygen Builder plugin could be used to design the final layout of the Everything Vintage site. As a developer rather than a designer, this took me rather longer than I’d hoped, and I know there are still a few little niggling areas that I’m not happy with, but nothing that’s too bad.
My initial attempts at creating a design ended up with far too many individual templates in place with a lot of duplicated sections, but once I’d got used to how Oxygen works I managed to reduce that to the point where I have six templates and about the same number of reusable template parts.
After about 3 weeks I had a design that I’m happy with and seemed to be OK at all screen sizes, so the point came where I could finally release the new site.
Release of Everything Vintage
To make everything live I set up all the domains on CloudFlare and removed the password protection to everythingvintage.uk and simon.hawketts.co.uk and set them both to index to google. The two new sites were already live on CloudFlare and so were then open to the world, but they were unlikely to receive any hits because at that point nothing was indexed with a search engine and therefore pretty much invisible.
Just prior to the switch I shut down the new server, took a Digital Ocean snapshot as a backup and then resized the machine to a $24 a month server. This gives me 2 cpu, 4 Gb and 80 Gb of storage which should be fine for the next few years. I then restarted the server and re-ran the import for comments and ratings.
I prepared a set of test URLs to use to make sure everything was working and then did the big switch over.
All I needed to do was to go to the domain registrar for each of the site being transferred and set the nameservers to CloudFlare instead of DigitalOcean. I started with Vintage Home Movies and as the name server changed I could make sure that all the test URLs correctly redirected to their new home on everythingvintage.uk. I followed that with found-film.co.uk and then finally simonhawketts.co.uk, testing that camera and lens reviews redirected to Everything Vintage and other URLs went to this site.
It was actually quite interesting watching the Google Analytics real time map as I switched the sites over and saw the traffic move from one site to the other.