Creating shortcodes in WordPress.
This post is going to show how to create a Shortcode in WordPress.
Introduction to Shortcodes
Shortcodes in WordPress are a mechanism used to embed pieces of content into posts, pages or widgets without having to edit template files or themes.
They are a simple text sequence, which can be added into any content area, and prior to the content being displayed the shortcode is found and replaced with whatever output you want.
In their simplest form, a shortcode can be a simple single word in square brackets – so for example [postcount] could be a shortcode which outputs the number of posts. Shortcodes in wordpress can also support parameters, so the example just given could be made slightly more complex by adding a parameter for the post status ie [postcount status=’publish’]
The output can be a simple or as complex as necessary – the only factor which will limit what you want to do is the amount of system resource or time taken to fetch and format the information you want to display.
Not only are Shorcodes useful, they are also very easy to write, or at least the framework for creating shortcodes in wordpress is easy; the complexity of the code used in the shortcode is down to what you want the shortcode to do.
Creating shortcodes in WordPress
So how are shortcodes created in wordpress?
Well, as I said above, the process is simple. Basically it comes down to registering a function against a shortcode name. In this way, when the shortcode is found, WordPress can call the function and replace the shortcode with the output of the function.
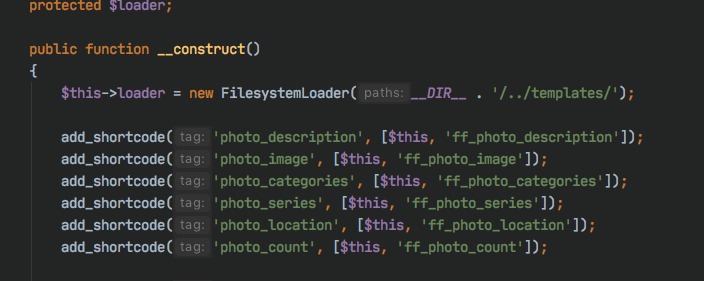
I tend to write all my wordpress code in an OOP style, so the simplest form would be to have a class which contained my shortcodes and they would be registered in the class constructor. An example is shown here:
class MyShortcodes {
public function __construct(){
add_shortcode('postcount', [$this, 'my_postcount']);
}
public function my_postcount() {
return number_format((float) wp_count_posts('post')->publish);
}
}This is the first, simple example shown above.
In the class constructor we have registered a shortcode called ‘postcount’ and passed a reference to the code which will be called as the second parameter to the ‘add_shortcode’ wordpress api call, in this case the method my_postcount. Then, in the ‘my_postcount’ method we are just returning the number of posts with the publish status as a formatted number.
When wordpress encounters the text “[postcount]” in any content, it will locate the ‘my_postcount’ method and replace the shortcode with any content the method returns.
This shortcode may be useful in, for example a widget. If we just created a simple HTML text widget with the words ‘A total of [postcount] posts are published on this blog’, when the widget is displayed, the shortcode would be replaced with the number of posts and because it is dynamically calculated at the time the widget is run, it will always be up to date.
Adding Parameters to shortcodes.
Sometimes it is useful to alter the behaviour of the shortcode to make the content it produces more useful in the particular situation you are using it in. To do this, we add parameters to the shortcode and that is done like this:
class MyShortcodes {
public function __construct(){
add_shortcode('postcount', [$this, 'my_postcount']);
}
public function my_postcount($args = [], $content = '') {
$real = shortcode_atts(
[
'status' => 'publish'
],
$args
);
$status = $real['status'];
$content .= number_format((float) wp_count_posts('post')->$status;
return $content;
}
}The first part of the code is the same – we still register the shortcode in the same way. The difference is with the way the method is being called.
Here, the method has additional parameters which represent the arguments being passed to the method from the text of the shortcode, and the content variable which will be filled by the shortcode.
First the arguments, which are passed into the method in $args are used to construct a new array using the shortcode_atts wordpress api method.
This call is used to make sure that all arguments which the method can handle are guaranteed to be present in the array $real. This may seem a bit pointless since it is easy to check if the $args array has a key called ‘status’ and set it to a default if not, but when the method can take many parameters, the checking code can be distracting, so this helper method is provided to do the job for you. Basically it will ensure that $real will have a key called ‘status’ and it will have a value of either that passed into the method or ‘publish’ since that is the default value set.
We then set the value of $status to the supplied value and use it in the call to wp_count_posts to get the required number.
We could if we wanted, do some checking on the $status variable to check that is has a valid value before we used it by checking it against an array of valid value like this:
if (!in_array($status, ['publish','draft','future','trash']) {
..... Do stuff (like set to default possibly)
}Within the code of the shortcut it’s possible to start a new database query by calling new WP_Query() and supplying parameters to tune the query to do the work you want. I’ll cover handling calls with WP_Query in another post later.
One other thing to mention is that the example given here outputs a simple float, but it’s possible to add normal HTML markup to the returned content to enable it to be styled and formatted in an appropriate fashion.